Çalışmaya başlamadan önce RabbitMQ terimlerini incelemekte fayda var.
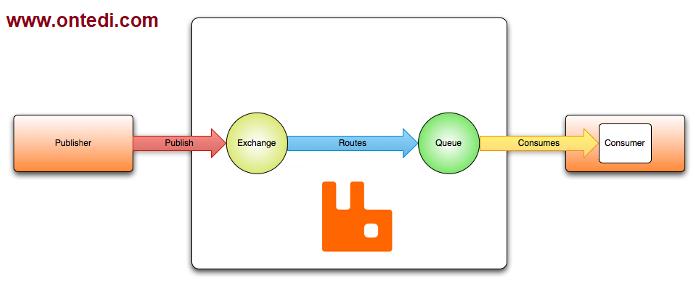
RabbitMQ Yapısı

RabbitMQ Terimleri
- Producer (Publisher): Mesajı oluşturan, gönderen veya sağlayan taraftır.
- Consumer: Abone olduğu “queue” dan veriyi alıp işleyen tüketen taraftır.
- Queue: Mesajın eklendiği ve Consumer tarafından abone olan kuyruktur.
- Exchange: Mesajı yönlendirme için aracı olarak kullanılır. Producer (Publisher) tarafından "exchance" e iletilen mesaj. Exchange type (Header attribute), binding ve routing key yardımı ile queue iletmektedir.
- Exchance Type: Mesajın hangi “queue”ya ne şekilde iletileceğini belirtir.
- Binding: Exchance ve queue arasındaki bağlantıdır.
Terimlere biraz aşina olduktan sonra iki ayrı .Net Core projesini oluşturup Visual Studio Code ile çalışmaya devam edeceğiz. Bunlardan ilki "RabbitMQProducer" (mesaj kuyruğunu oluşturup RabbitMQ'ya gönderen), ikincisi ise "RabbitMQConsumer" (mesaj kuyruğunu RabbitMQ'dan okuyup işlemi gerçekleştiren) şeklinde projelerdir.
RabbitMQ Producer (Publisher) Projesi Oluşturalım
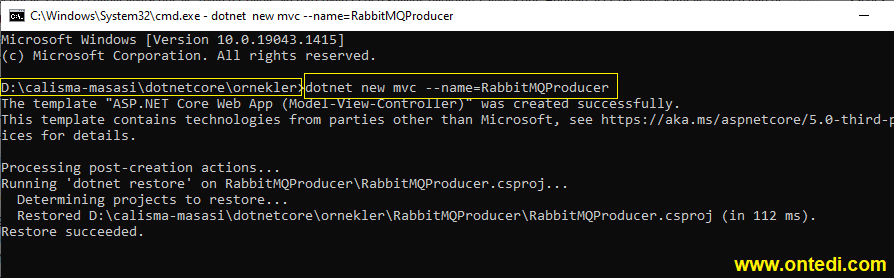
Benim çalışma dizinim şu şekilde: "D:\calisma-masasi\dotnetcore\ornekler" şimdi bu dizine CMD (Komut satırı) ile gidip .Net Core MVC projesi oluşturalım.RabbitMQProducer Projesini Oluşturalım
dotnet new mvc --name=RabbitMQProducer
RabbitMQ Projesi Oluşturalım

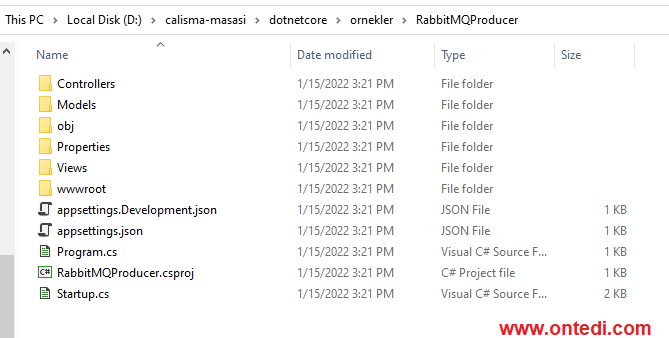
Komut satırından RabbitMQProducer projemizi oluşturduk. Projeye ait ekran görüntüsünü paylaşalım.
RabbitMQProducer Proje Gösterimi

Şimdi sıra geldi projemize RabbitMQ ve birkaç gerekli bağımlılıkları projeye dahil etmeye. Visual Studio Code kısmında "Terminal" > "New Terminal" seçeneği ile yeni bir terminal ile kütüphaneleri sisteme dahil edelim.
İlgili Kütüphaneleri Projemize Dahil Edelim
dotnet add package RabbitMQ.Client --version 6.2.2 dotnet add package Newtonsoft.Json --version 13.0.1komutunu çalıştırmanız yeterli. Başka aksiyonlara girmeden oluşturmuş olduğum HomeController içerisindeki ActionResult metodu içerisinde kodları yazdım.
RabbitMQ Publisher Örnek Kodları
public IActionResult Index()
{
List<kisiler> kisilistesi = new List<kisiler>();
kisilistesi.Add(new kisiler { isim = "Serkan", mail = "serkan@google.com", mesaj = "Merhaba Serkan. Ödeme mevcut" });
kisilistesi.Add(new kisiler { isim = "Ali", mail = "ali@yahoo.com", mesaj = "Merhaba Ali. Hoşgeldin" });
kisilistesi.Add(new kisiler { isim = "Ahmed", mail = "ahmed@google.com", mesaj = "Merhaba AHmed. İyi ki doğdun" });
ConnectionFactory cfBaglantiBilgileri = new ConnectionFactory()
{
HostName = "localhost",
Port = 5672,
UserName = "guest",
Password = "guest"
};
using (var cfBaglanti = cfBaglantiBilgileri.CreateConnection())
using (var chnKanal = cfBaglanti.CreateModel())
{
chnKanal.QueueDeclare
(
queue: "bilgilendirme-mesajlari",
durable: false,
exclusive: false,
autoDelete: false,
arguments: null
);
string strJson = JsonConvert.SerializeObject(kisilistesi);
byte[] bytMesajIcerigi = Encoding.UTF8.GetBytes(strJson);
chnKanal.BasicPublish
(
exchange: "",
routingKey: "bilgilendirme-mesajlari",
basicProperties: null,
body: bytMesajIcerigi
);
}
return View();
}
public class kisiler
{
public string isim { get; set; }
public string mail { get; set; }
public string mesaj { get; set; }
}
Kodları yazdık. Sıra geldi projeyi başlatmaya. Terminalden aşağıdaki kodu yazıp çalıştırılam.
Projeyi Başlatalım
dotnet run
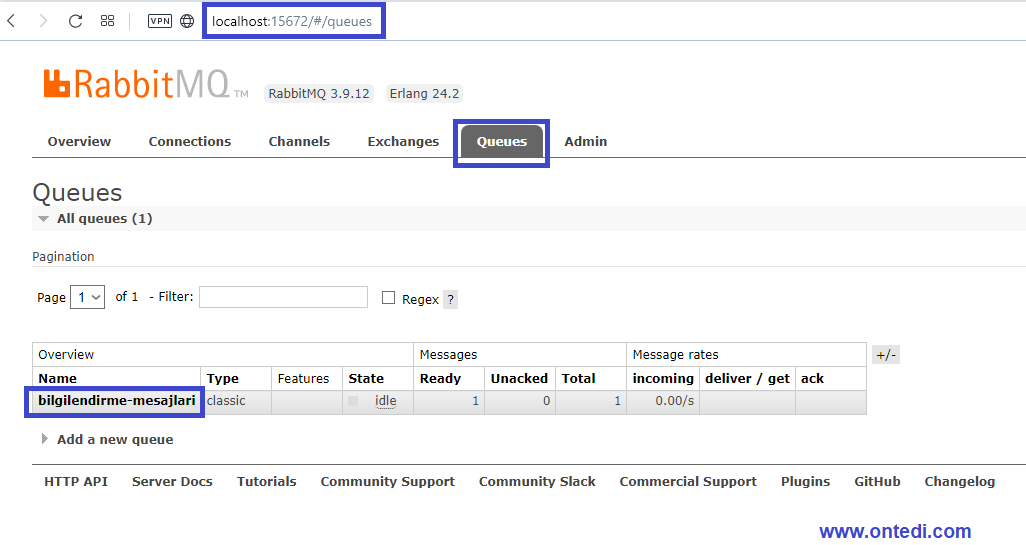
Kod çalıştı, RabbitMQ arayüzünde bunu kontrol edelim. Görüldüğü gibi "bilgilendirme-mesajlari" adlı mesaj kuyruğu işleme alınmış.
RabbitMQ Kuyruğunu Kontrol Edelim

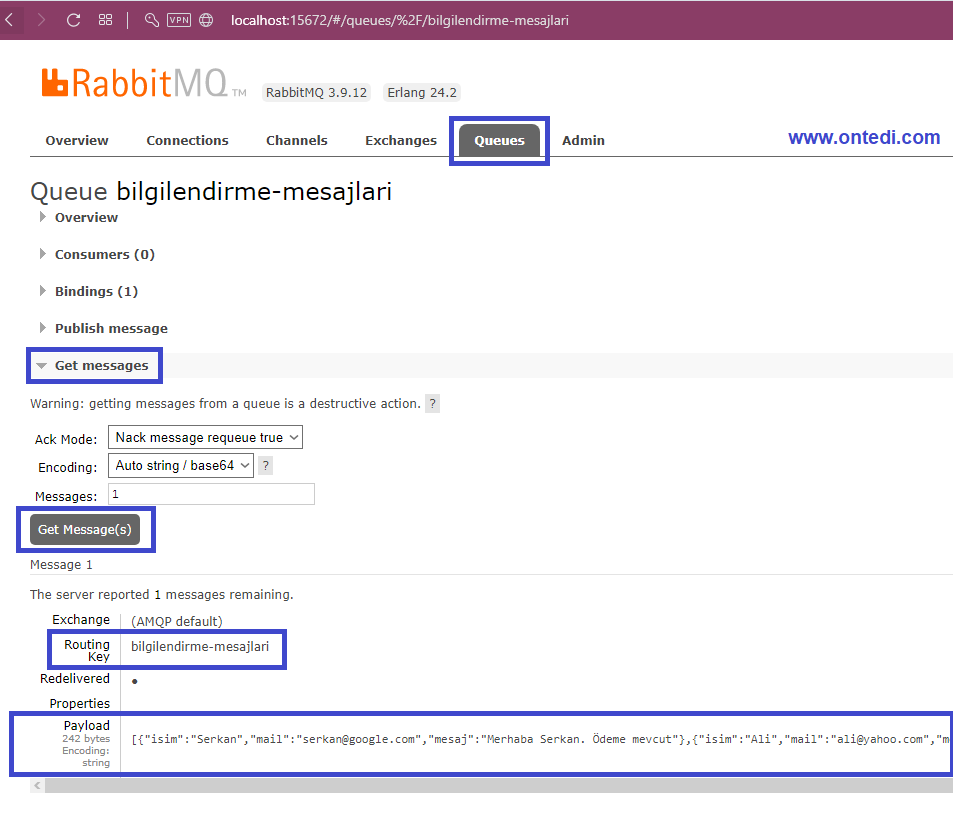
Göndermiş olduğumuz mesajları görmek istersek şu adımları izleyelim.
RabbitMQ Kuyruğunu Kontrol Edelim

Görüldüğü üzere RabbitMQ'ya başarılı bir şekilde mesajları ulaştırdık. Şimdi ise bu mesaj kuyruğunu RabbitMQ içerisinden okumak için (yani kuyrukta bekleyen mesajları almak) yeni bir proje oluşturalım.
Producer projesini Github üzerinden indirmek için tıklayınız.
RabbitMQ Consumer Projesi Oluşturalım
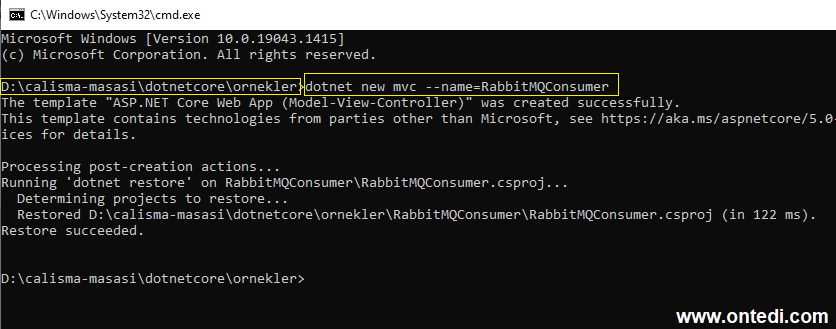
Çalışma dizininize gidip CMD ekranı üzerinden yeni bir proje oluşturalım.RabbitMQConsumer Projesi
dotnet new mvc --name=RabbitMQConsumer
RabbitMQConsumer Projesi Oluşturalım

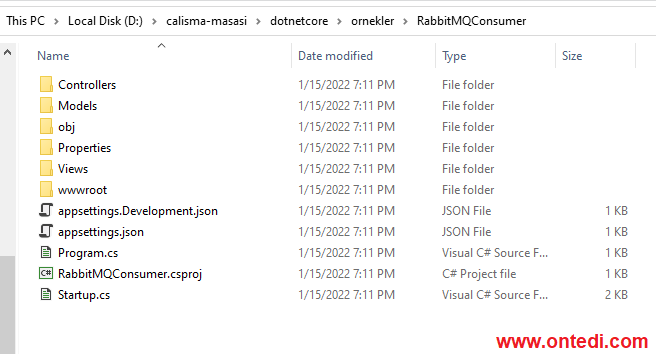
Komut satırından RabbitMQConsumer projemizi oluşturduk. Projeye ait ekran görüntüsünü paylaşalım.
RabbitMQConsumer Proje Gösterimi

Önceki projedeki gibi RabbitMQ ve birkaç gerekli bağımlılıkları projeye dahil dahil edelim. Visual Studio Code kısmında "Terminal" > "New Terminal" seçeneği ile yeni bir terminal ile kütüphaneleri sisteme sırasıyla dahil edelim.
İlgili Kütüphaneleri Projemize Dahil Edelim
dotnet add package RabbitMQ.Client --version 6.2.2 dotnet add package Newtonsoft.Json --version 13.0.1
Bağımlılıklar sisteme dahil edildi. Yine varsayılan HomeController içerisindeki ActionResult içerisine kodları yazdım.
RabbitMQ Consumer Örnek Kodları
public IActionResult Index()
{
string strKisiListesi = string.Empty;
var cfBaglantiBilgileri = new ConnectionFactory()
{
HostName = "localhost",
Port = 5672,
UserName = "guest",
Password = "guest"
};
using (IConnection cfBaglanti = cfBaglantiBilgileri.CreateConnection())
using (IModel chnKanal = cfBaglanti.CreateModel())
{
chnKanal.QueueDeclare
(
queue: "bilgilendirme-mesajlari",
durable: false,
exclusive: false,
autoDelete: false,
arguments: null
);
var ebcKuyruklar = new EventingBasicConsumer(chnKanal);
ebcKuyruklar.Received += (model, mq) =>
{
var MesajGovdesi = mq.Body;
strKisiListesi = Encoding.UTF8.GetString(MesajGovdesi.ToArray());
};
chnKanal.BasicConsume
(
queue: "bilgilendirme-mesajlari",
autoAck: false, // true ise mesaj otomatik olarak kuyruktan silinir
consumer: ebcKuyruklar
);
}
TempData["KisiListesi"] = strKisiListesi;
return View();
}
Okuduğumuz mesaj kuyruğunu göstermek için basit bir view oluşturalım.
Index.cshtml Örneği
@{
string strKisiler = TempData["KisiListesi"].ToString();
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">RabbitMQConsumer Projesi</h1>
<p>Kuyrukta bekleyen mesajları okuyalım.</p>
<p>
@strKisiler
</p>
</div>
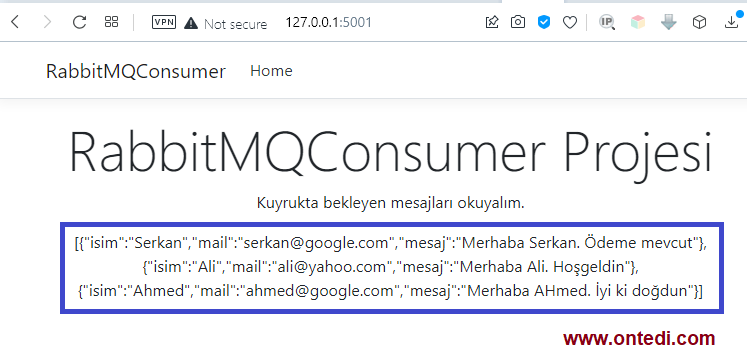
Proje her şeyi ile hazır. Çalışan haliyle bir ekranı paylaşalım.
RabbitMQConsumer Projesi Oluşturalım