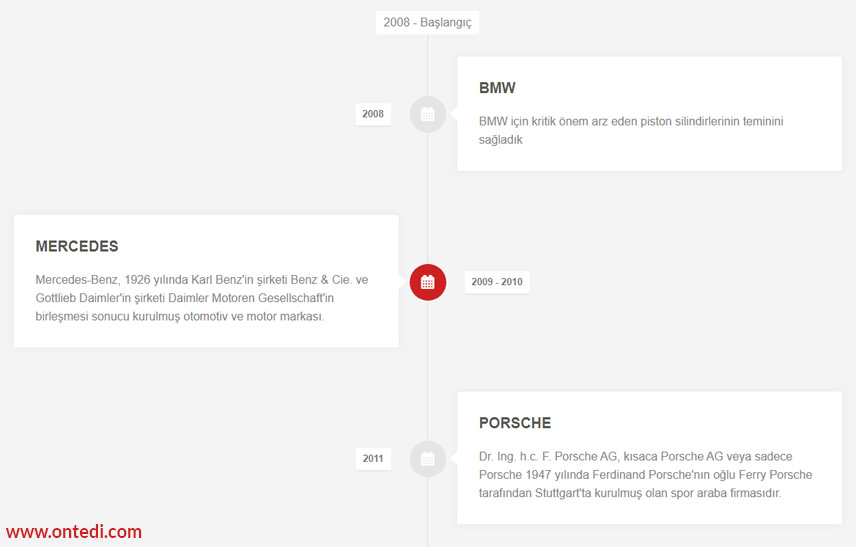
HTML-CSS Zaman Tüneli (Timeline) Örnek 1
Tasarım yaparken en büyük sorunlardan biri de biraz farklılık oluşturmaktır. Bu farklılık için biraz araştırma yapınca ortaya güzel bir tasarım çıkabilmektedir. Bu makalemizde zaman tüneli (timeline) örneği üzerinden gideceğiz.
Örnek

CSS ile Etiket Bulutu Tasarımı
Bir projede PSD olarak verilen tasarımın CSS ile HTML'e dökülmüş halini sizlerle paylaşıyorum.
Örnek

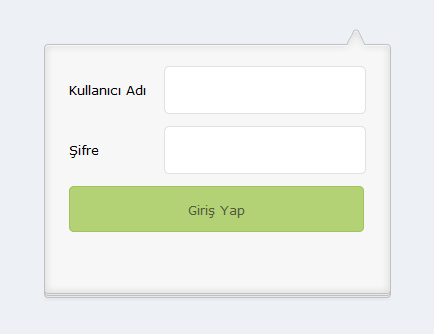
Kullanıcı Giriş Paneli 2
Çeşitli sitelerde gördüğünüz kullanıcı giriş panellerinin Html & Css’e dökülmüş halinin ikinci örneği
Örnek

CSS ile Sosyal Mecralarda Paylaş Tasarımları Örnek 1
Bu makalede, sitenizde 'Sosyal Mecralarda Paylaş' tasarımlarını CSS'e döküp, AddThis aracılığıyla işlevsellik kazandırıyoruz.
Örnek

CSS ile İlk Harfi Özelleştirmek
CSS ile kelimenin ilk harfini özelleştirerek görsel açıdan göze hitap edecek tasarımları ortaya çıkarmaya çalışalım.
Duyarlı Tasarım (Responsive Design) Örneği
Duyarlı tasarım (Responsive Design) nedir, ne işe yarar sorularını bu makalede cevaplamaya çalışacağız.
Web Sitelerinde İkon Fontlar (Font Awesome) Kullanımı
CSS'in ve internet tarayıcılarının gelişmesiyle birlikte grafik kullanımını en aza indirmek için çeşitli yöntemler geliştirilmiştir. Bu yöntemlerden birisi de CSS desteği ile sunulan fontların kullanılmasıdır
Örnek

CSS ile Üçgen Çizmek
Bu makalemizde CSS ile nasıl üçgen çizilir sorusunu cevaplamaya çalışacağız.
Tarayıcı Farklılıklarını Önlemek için CSS Yazmak
Web sitenizi tasarladınız, çeşitli tarayıcılarda test ettiniz lakin Internet Explorer'da test ettiğiniz zaman yaptığınız tasarımın standartlarının dışına çıkmış olan bir site gördüyseniz aradığınız konu budur.
Örnek

CSS Media Nedir? Ne İşe Yarar? Media Tipleri Nelerdir?
CSS Media tipleri kısaca mevcut bir dökümanı farklı cihazlarda farklı şekillerde gösterebilme imkanı sunar.
CSS 2.0'da Kapsayamama Sorununun Çözümü
CSS - XHTML kurallarına göre CSS'e döktüğümüz tablosuz tasarımlarda float uygulanmış nesnelerin kapsanamama sorununun çözümü
Örnek

İki Sınıfı Aynı Anda Kullanmak
CSS'ni hazırladığınız bir projede bazı elementlere aynı anda farklı sınıflar uygulamak için gereken örneğimiz.
Kullanıcı Giriş Paneli
Çeşitli sitelerde gördüğünüz kullanıcı giriş panellerinin Html & Css'e dökülmüş halinin birinci örneği
Örnek

ETİKET BULUTU
EN
- Popüler
- Yeni
- Son Yorum
- Kullanıcı Giriş Paneli
- Inner Join ile 3 Tabloyu Birleştirmek
- Asp.Net'te Sınırsız Menü ve Alt Menü Örneği 1
- SQL'de If Else Kullanımı
- JavaScript ile İl, İlçe, Mahalle Örneği ve JSON Kullanımı
- MsSQL Üzerinde Stored Procedure (Saklı Yordam) Kullanımı
- jQuery ile Modal Popup (Açılır Pencere) Yapımı Örnek 1
- JavaScript ile Fareyi (Mouse) Takip Eden Nesne Örneği
- jQuery Yatay Sınırsız Açılır Menü Örnek 1
- Asp.Net ile XML Oluşturma, Okuma, Silme İşlemleri
- Dart Ders 7: Aritmetik Operatörler
- Dart Ders 6: Kaçış Karakterleri ve Yorum Satırları
- Dart Ders 5: Constant (Sabitler)
- Dart Ders 4: Değişken Kapsamı
- Dart Ders 3: Değişken Oluşturma Çeşitleri
- Dart Ders 2: Print Metodu
- Dart Ders 1: Değişken Oluşturma
- Flutter Sdk'nin Windows Ortamında Kurulumu
- Android Studio Windows'a Nasıl Kurulur ve Ayarlanır
- LINQ'da SequenceEqual, Aggregate, GroupJoin, ToLookup ve Intersect Metodlarını İnceleyelim
-
Oğuzhan TURAN
{2 yıl önce}
 Merhaba.
Öncelikle paylaşımınız çok işime yaradı. Ben soruguyu yapamadım. Linq sorgusu olarak nasıl çekebilirim bu kategorileri.
Teşekkürler
Merhaba.
Öncelikle paylaşımınız çok işime yaradı. Ben soruguyu yapamadım. Linq sorgusu olarak nasıl çekebilirim bu kategorileri.
Teşekkürler
-
Zulfu Mehmet
{2 yıl önce}
 Merhaba hocam, bunu farklı bir şekilde kullanmak istiyorum, örneğin listeleri seçtim, ilçeyi seçtikten sonra oluşturduğum checkbox liste oluşturmak istiyorum nasıl yapabilirim.
Merhaba hocam, bunu farklı bir şekilde kullanmak istiyorum, örneğin listeleri seçtim, ilçeyi seçtikten sonra oluşturduğum checkbox liste oluşturmak istiyorum nasıl yapabilirim.
-
Sabi Polikar
{3 yıl önce}
 Hocam çok faydalı oldu ellerinize sağlık. Bu fonksiyonu derlemek için saatlerimi harcamıştım ama gün tarafında takılmıştım. Tekrar teşekkürler.
Hocam çok faydalı oldu ellerinize sağlık. Bu fonksiyonu derlemek için saatlerimi harcamıştım ama gün tarafında takılmıştım. Tekrar teşekkürler.
-
Meri
{3 yıl önce}
 Merhaba. if else yapısı ile güncelleme yapabilir miyiz? Örneğin eğer okul sipariş tutarı 50 üstü ise sipariş tutarını 5 düşür gibi.
Merhaba. if else yapısı ile güncelleme yapabilir miyiz? Örneğin eğer okul sipariş tutarı 50 üstü ise sipariş tutarını 5 düşür gibi.
-
Derviş Erdoğan
{3 yıl önce}
 Elinize sağlık güzel bir çalışma olmuş.
Elinize sağlık güzel bir çalışma olmuş.
-
Sezai
{3 yıl önce}
 Açıklayıcı anlatım için teşekkürler.
Açıklayıcı anlatım için teşekkürler.
-
Yusuf
{3 yıl önce}
 Bunlar iki ayrı dosya olacak değil mi?
Bunlar iki ayrı dosya olacak değil mi?
-
Ethem Göze
{3 yıl önce}
 Merhaba,
Merhaba,
IF in şart kısmına bir satır değeri alıp hesap yapabiliyor muyum?
Mesela tabloda her satırda GuncellemeTarihi adlı sütun var ve bu değerler hep aynı. Ben sorgumdan önce bir IF yazıp tablo güncelse tabloyu çalıştırmak istiyorum. Bu sebeple matematiksel islem yapmak için tablodaki GüncellemeTarihi kolonundan bir satır alıp getdate() ile farkını alıp, bu değer mesela 1 günden az ise sorguyu çalıştır diyebilir miyim? Ya da nasıl diyeceğim?
Teşekkürler. -
Han
{3 yıl önce}
 Üzerinde biraz daha durulsa oyun yapılabilir gibi.
Üzerinde biraz daha durulsa oyun yapılabilir gibi.
-
Vertigo65
{4 yıl önce}
 Yorum kısmına web site seçeneğini eklerseniz, referans linkler ile web sitelerinin Bing sıralamasında daha bulunur hale gelmesini sağlayabiliriz. Ayrıca, teşekkürler.
Yorum kısmına web site seçeneğini eklerseniz, referans linkler ile web sitelerinin Bing sıralamasında daha bulunur hale gelmesini sağlayabiliriz. Ayrıca, teşekkürler.



