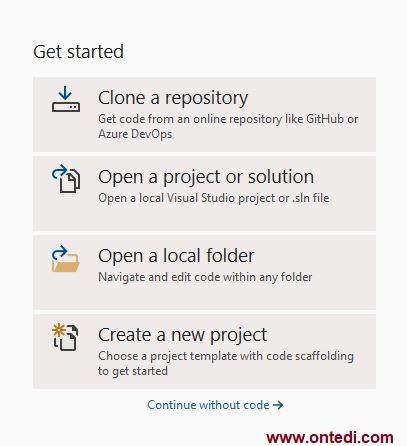
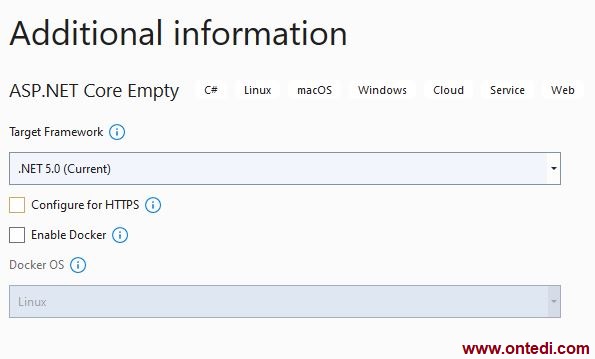
Proje Oluşturma Adım 1

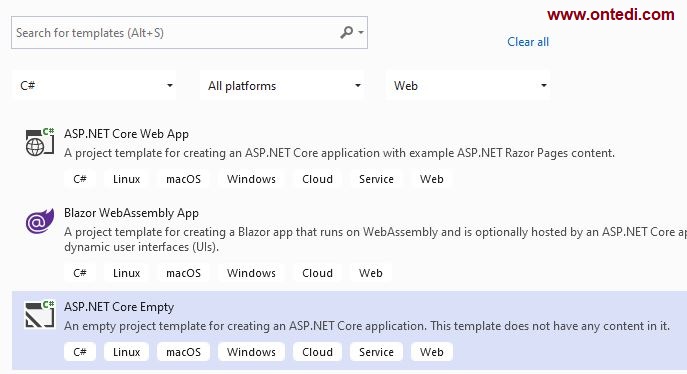
Proje Oluşturma Adım 2

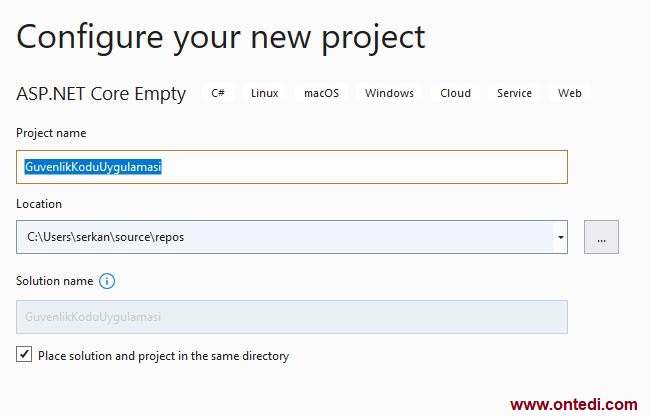
Proje Oluşturma Adım 3

Proje Oluşturma Adım 4

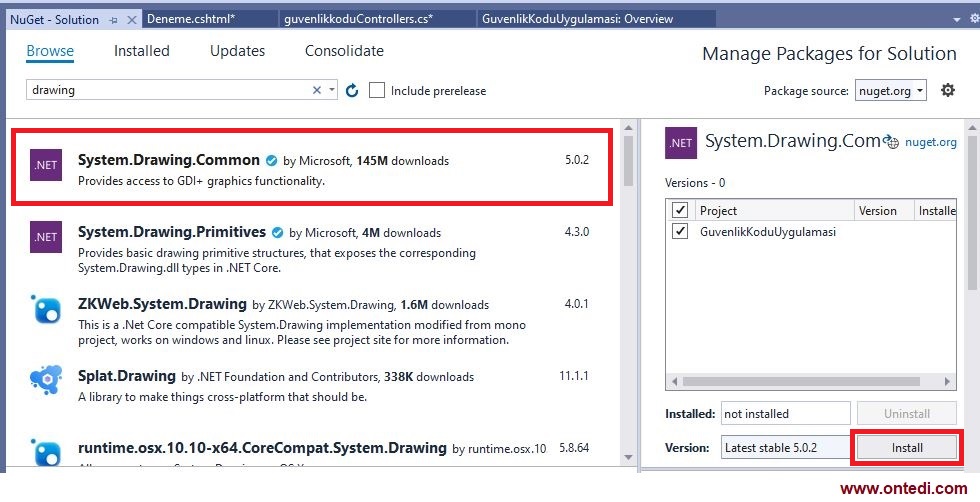
Güvenlik kodunun çizimi için gereken nugeti indirelim.
Nuget indirelim

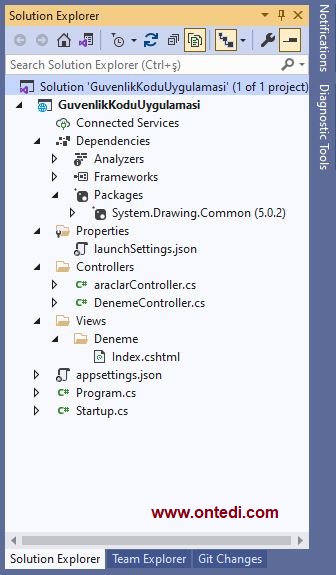
Projemizin genel yapısının resmini paylaşalım.
Proje Yapısı

Kodlarımızı yazmaya başlayalım.
Güvenlik kodunu kullanabilmek için farklı yöntemler mevcuttur. Bu uygulamada Session (Oturum) nesnesi üzerinden işlem yapacağız.
.Net Core ile Session kullanabilmek için Startup.cs içerisindeki ConfigureServices metodunda register (kayıt) ediyoruz. Sonrasında ise kullanıma sunmak için Configure metodunda uygun satırları yazalım.
Startup.cs İçeriği
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace GuvenlikKoduUygulamasi
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
// Çalışma zamanı sırasında (Runtime) sunucuda Session kullanmaya hazırlık yapılmasını talep ettik
services.AddSession();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseDeveloperExceptionPage();
app.UseStatusCodePages();
app.UseRouting();
// Sessionu kullan demiş olduk.
app.UseSession();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Deneme}/{action=Index}"
);
});
}
}
}
araclarController.cs tarafında güvenlik kodunu oluşturmaya çalışalım.
araclarControllers.cs İçeriği
using Microsoft.AspNetCore.Mvc;
using System;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Text;
using System.IO;
using System.Text;
namespace GuvenlikKoduUygulamasi.Controllers
{
public class araclarController : Controller
{
[HttpGet]
public ActionResult guvenlik_kodu()
{
Random rndRastgele = new Random();
string strKod = fnKod_Olustur(4);
byte[] bytKod = Encoding.UTF8.GetBytes(strKod);
HttpContext.Session.Set("guvenlik_kodu", bytKod);
FileContentResult fcrResim = null;
using (MemoryStream msHafiza = new MemoryStream())
using (Bitmap bmpResim = new Bitmap(100, 30))
using (Graphics grResim = Graphics.FromImage((Image)bmpResim))
{
grResim.TextRenderingHint = TextRenderingHint.AntiAlias;
grResim.SmoothingMode = SmoothingMode.AntiAlias;
grResim.FillRectangle(Brushes.Transparent, new Rectangle(0, 0, bmpResim.Width, bmpResim.Height));
grResim.DrawString(strKod, new Font("Arial", 20), Brushes.Black, 2, 3);
bool blnKarmasa = true;
if (blnKarmasa)
{
int i, r, x, y, z;
Pen penKalem = new Pen(Color.Yellow);
for (i = 1; i < 10; i++)
{
penKalem.Color = Color.FromArgb((rndRastgele.Next(0, 255)), (rndRastgele.Next(0, 255)), (rndRastgele.Next(0, 255)));
r = rndRastgele.Next(0, 100);
x = rndRastgele.Next(0, 50);
y = rndRastgele.Next(0, 100);
z = rndRastgele.Next(0, 50);
grResim.DrawLine(penKalem, r, x, y, z);
}
}
bmpResim.Save(msHafiza, System.Drawing.Imaging.ImageFormat.Png);
fcrResim = this.File(msHafiza.GetBuffer(), "image/png");
}
return fcrResim;
}
public string fnKod_Olustur(int parAdet)
{
string strKarakterler = "ABCDEFHJKLMNPRTXWYZ12346789";
string strKod = string.Empty;
Random rnd = new Random();
for (int i = 0; i < parAdet; i++)
strKod += strKarakterler[rnd.Next(0, strKarakterler.Length)].ToString();
return strKod;
}
}
}
Şimdi ise MVC sayfamız için controllers hazırlayalım.
DenemeControllers.cs İçeriği
using Microsoft.AspNetCore.Mvc;
namespace GuvenlikKoduUygulamasi.Controllers
{
public class DenemeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
DenemeControllers.cs oluşturuldu. Sırada Views > Deneme klasörü içerisinde Index.cshtml sayfasını oluşturalım.
Index.cshtml İçeriği
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8" />
<title>Güvenlik Kodu Uygulaması</title>
<style>
*{margin:0;padding:0;}
body{font-family:Arial,sans-serif;font-size:14px;}
.kapsul{width:400px;background-color:#f9f9f9;margin:30px auto;padding:5px;border:1px solid #d1d1d1;}
.kolon{float:left;width:50%;}
.cb{clear:both;margin-bottom:5px;}
</style>
</head>
<body>
<section class="kapsul">
<div class="kolon">Kullanıcı Adı:</div>
<div class="kolon"><input type="text" /></div>
<div class="cb"></div>
<div class="kolon">Şifre:</div>
<div class="kolon"><input type="password" /></div>
<div class="cb"></div>
<div class="kolon">Güvenlik Kodu:</div>
<div class="kolon"><img alt="Güvenlik Kodu" src="/araclar/guvenlik_kodu" /></div>
<div class="cb"></div>
</section>
</body>
</html>
Kodlarımız hazır. Çalışmamızın tam içeriğine ait Github adresini sizlerle paylaşalım. Github Linki
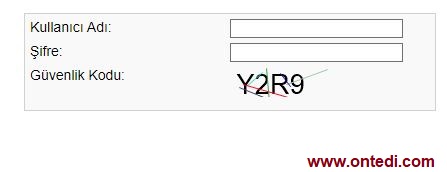
Son olarak da ekran görüntüsünü paylaşalım.