CSS betiğimiz
body{margin:0px;padding:0px;}
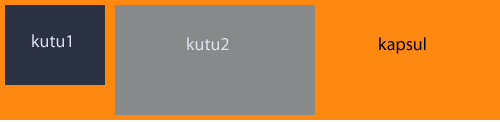
.kapsul{width:500px;min-height:50px;background:#ff8811;}
.kutu1{width:100px;height:80px;margin:5px;float:left;background:#2B3243;}
.kutu2{width:200px;height:110px;margin:5px;float:left;background:#88898B;}
.temizleyici{clear:both;}
HTML betiğimiz
<div class="kapsul"> <div class="kutu1"></div> <div class="kutu2"></div> <div class="temizleyici"></div> </div>