Öncelikle HTML istekeleti oluşturalım.
HTML Betikleri
<div class="container m-t20">
<div class="zaman-tuneli">
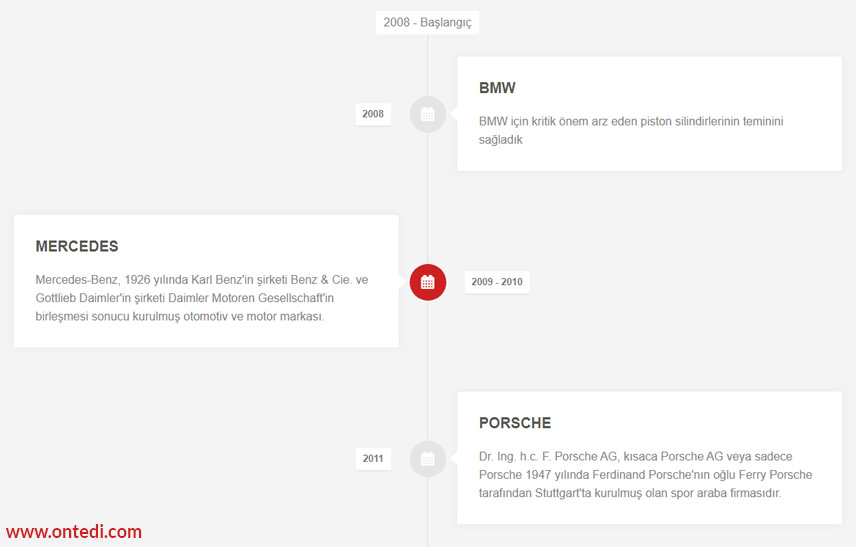
<div class="baslangic"><span>2008 - Başlangıç</span></div>
<div class="col-sm-6 col-sm-offset-6" data-yon="sag">
<div class="kutu">
<div class="tarih">2008</div>
<h4 class="baslik">BMW</h4>
<p>BMW için kritik önem arz eden piston silindirlerinin teminini sağladık</p>
</div>
</div>
<div class="col-sm-6">
<div class="kutu">
<div class="tarih">2009 - 2010</div>
<h4 class="baslik">MERCEDES</h4>
<p>Mercedes-Benz, 1926 yılında Karl Benz'in şirketi Benz & Cie. ve Gottlieb Daimler'in şirketi Daimler Motoren Gesellschaft'in birleşmesi sonucu kurulmuş otomotiv ve motor markası.</p>
</div>
</div>
<div class="col-sm-6 col-sm-offset-6" data-yon="sag">
<div class="kutu">
<div class="tarih">2011</div>
<h4 class="baslik">PORSCHE</h4>
<p>Dr. Ing. h.c. F. Porsche AG, kısaca Porsche AG veya sadece Porsche 1947 yılında Ferdinand Porsche'nın oğlu Ferry Porsche tarafından Stuttgart'ta kurulmuş olan spor araba firmasıdır.</p>
</div>
</div>
<div class="col-sm-6">
<div class="kutu">
<div class="tarih">2012</div>
<h4 class="baslik">BUGATTI</h4>
<p>Automobiles Ettore Bugatti, 1909 yılında o zamanki Alman şehri Molsheim, Alsace'de İtalyan doğumlu endüstriyel tasarımcı Ettore Bugatti tarafından kurulan, Alman, o zamanlar Fransız yüksek performanslı otomobil üreticisiydi.</p>
</div>
</div>
<div class="col-sm-6 col-sm-offset-6" data-yon="sag">
<div class="kutu">
<div class="tarih">2012 - 2015</div>
<h4 class="baslik">FERRARI</h4>
<p>
Ferrari S.p.A., merkezi ve kuruluş yeri İtalya'nın Modena şehrinin yakınındaki Maranello'da olan İtalyan bir lüks spor otomobili, coupe, süperspor otomobil, spor otomobil üreticisidir.
</p>
</div>
</div>
<div class="col-sm-6" data-yon="sol">
<div class="kutu">
<div class="tarih">2015 - 2018</div>
<h4 class="baslik">LAND ROVER</h4>
<p>
Land Rover, Jaguar Cars ile beraber Jaguar Land Rover'in yan kuruluşu olan İngiliz bir arazi aracı üreticisidir. Merkezi Solihull, İngiltere'dedir. Aslında Rover markası altında bir modelin adıydı.
</p>
</div>
</div>
<div class="cb"></div>
</div>
</div>
HTML iskeleti oluşturduk. Şimdi bunu CSS ile giydirelim. Örnekteki bulunan kodların tümünü buraya yansıtmadım açıkcası. Onları örneği indirince detaylı bir şekilde inceleyip fikir edinebilirsiniz.
CSS Betikleri
.zaman-tuneli{position:relative;}
.zaman-tuneli:before{position:absolute;content:'';width:1px;height:97%;background-color:rgba(0, 0, 0, 0.09);display:block;top:26px;left:50%;margin-left:-1px;z-index:0;}
.zaman-tuneli .baslangic{text-align:center;}
.zaman-tuneli .baslangic > span{background:#fff;border-radius:3px;padding:0 10px;line-height:2;display:inline-block;position:relative;z-index:9;}
.zaman-tuneli .kutu{box-shadow:0 0px 10px 1px rgba(56, 56, 56, 0.05);;background:#fff;border-radius:3px;margin:30px 30px 30px 0;padding:30px;position:relative;}
.zaman-tuneli .kutu:after{content:'';position:absolute;top:50%;right:-20px;border:10px solid transparent;border-left-color:#fff;margin-top:-10px;}
.zaman-tuneli .kutu .tarih{font-size:13px;font-weight:700;background:#fff;display:inline-block;padding:5px 10px;border-radius:2px;position:absolute;top:50%;margin-top:-14px;right:-100px;color:#787878;right:auto;white-space:nowrap;left:-webkit-calc(100% + 90px);left:calc(100% + 90px);box-shadow:0 2px 3px rgba(0, 0, 0, 0.05);}
.zaman-tuneli .kutu .tarih:before{content:"\f073";position:absolute;font-family:'FontAwesome';font-size:18px;top:50%;left:-75px;background:#E5E5E5;color:#fff;width:50px;height:50px;margin-top:-25px;border-radius:50%;text-align:center;line-height:50px;box-sizing:content-box;}
.zaman-tuneli .kutu:hover .tarih:before{background-color:#cd2122;}
.zaman-tuneli div[data-yon="sag"] .kutu .tarih:before{right:auto;right:-75px;left:auto;}
.zaman-tuneli div[data-yon="sag"] .kutu{margin:30px 0 30px 30px;}
.zaman-tuneli div[data-yon="sag"] .kutu:after{left:-20px;right:auto;border-left-color:transparent;border-right-color:#fff;}
.zaman-tuneli div[data-yon="sag"] .tarih{left:auto;right:calc(100% + 90px);}
@media (max-width:767px) {
.zaman-tuneli .kutu{margin:76px 0px !important;}
.zaman-tuneli .kutu:after{display:none;}
.zaman-tuneli .kutu .tarih{left:30% !important;right:30% !important;top:-39px !important;text-align:center !important;}
.zaman-tuneli .kutu .tarih:before{display:none !important;}
}
CSS tarafını da yazdık. Şimdi ise bunun tarayıcıda nasıl görüneceğine bakalım.