Not: Tam olarak "sonrası" ve "öncesi" anlamlarını karşılamamaktadır. Örneklerde bu daha iyi anlaşılmaktadır.
after kullanımı
Örneğin bir "p" elementinin sonrasına after ekleyip bunu css ile şekillendirelim.after (CSS betikleri)
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
body, html{font-family:'Arial', Helvetica, sans-serif;font-size:12px;color:#444;line-height:20px;}
.kapsul{width:400px;min-height:1px;margin:20px 10px;}
p{color:red;width:100px;}
p:after{content:'';width:100px;height:3px;background:blue;display:block;}
after (HTML betikleri)
<p>Serkan TOGAL</p>Öğeyi denetlediğimiz zaman after öğesi görülecektir.
after (Örnek)

before kullanımı
Örneğin bir "p" elementinin öncesine before ekleyip bunu css ile şekillendirelim.before (CSS betikleri)
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
body, html{font-family:'Arial', Helvetica, sans-serif;font-size:12px;color:#444;line-height:20px;}
.kapsul{width:400px;min-height:1px;margin:20px 10px;}
p{color:red;width:100px;}
p:before{content:'';width:100px;height:3px;background:blue;display:block;}
before (HTML betikleri)
<p>www.ontedi.com</p>Öğeyi denetlediğimiz zaman before öğesi görülecektir.
before (Örnek)

before ile efektif bir menü yapalım
HTML ve CSS3 kullanarak menü yapalım. Bu menüde before kullanılarak menü üzerine gelince efektif bir görüntü sağlanmıştır. Efektif Menü (CSS betikleri)
*{margin:0px;padding:0px;border:0px;font-size:100%;font:inherit;vertical-align:baseline;border-spacing:0px;outline:none;}
body, html{font-family:'Arial', Helvetica, sans-serif;font-size:12px;color:#444;line-height:20px;}
.kapsul{width:300px;min-height:1px;margin:20px 10px;}
ul{list-style-type:none;}
ul li{padding:5px 10px;float:left;background:#ddd;position:relative;}
ul li + li{border-left:1px solid #fff;}
ul li:hover{background:#ccc;}
ul li:before{width:0px;height:2px;background:none;position:absolute;content:'';transition:width 0.7s ease;left:0px;top:0px;}
ul li:hover:before{background:#333;width:100%;}
ul li a{color:#000;text-decoration:none;}
Efektif Menü (HTML betikleri)
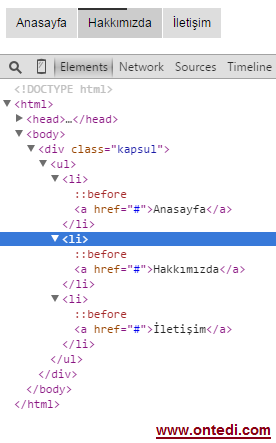
<ul> <li><a href="#">Anasayfa</a></li> <li><a href="#">Hakkımızda</a></li> <li><a href="#">İletişim</a></li> </ul>Öğeyi denetlediğimiz zaman karşımıza tarayıcıda nasıl derlendiği gösterilmektedir. Ayrıca CSS3 transition özelliği kullanılarak menü üzerine gelince before animasyonlu bir şekilde ekrana çıkmaktadır.